What is Front End Software Development?
How Does the Internet Even Work?
When you visit a URL like https://www.vcahospitals.com/, what happens?
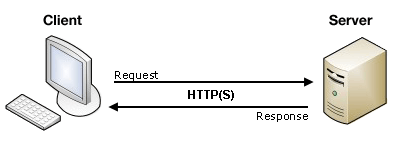
Here is a simplified diagram of the client-server model:

Source: Mozilla.org
When a User enters in a website name (web address), a request is made to the Server for that company. That server stores all the data for that company and will return the data which was requested. The Client (browser), will then display that data and allow the user to view and interact with the requested data.
What is the Front End?
The Front End is the part of the application that users see, touch, and interact with.
When we’re talking about web development, the Front End is the part of the code base that takes care of rendering the user interface in the web browser.
The Front End will prompt users in various ways to collect information which can be used to customize the user’s experience within an application.
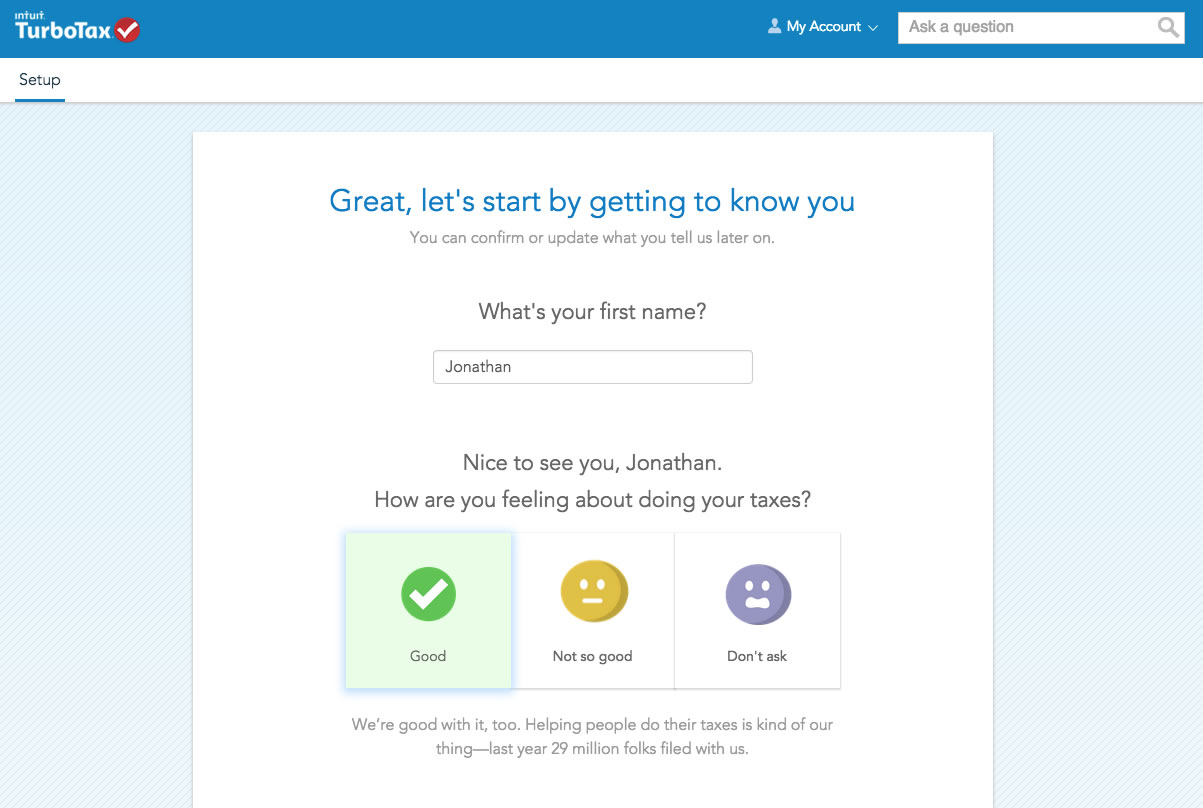
Let’s look at an example from Turbo Tax.

This is a great example of creating an intuitive, easy user experience:
- The Front End Developer is tasked with providing the user with a tailored experience of doing their taxes.
- They ask the user how they feel about doing their taxes.
- Once the user clicks on their answer, the Front End Developer takes that information and decides which branches of logic the program will take the user through and what subsequent data it needs to retrieve from the server.
A FE developer might work closely with a UI/UX designer to come up with how the layout of the pages will look and then will use tools to achieve their desired results.
What technologies are used on the Front End?
The Front End of the web is based on three major technologies:
HTML
HTML holds the content we see on a page (text, images, etc.) and defines the structure and order in which the content appears.
CSS
CSS defines the look and feel of a webpage - it can change the layout of items on a page, colors, fonts, and even animate elements!
JavaScript
JavaScript is what lets the user interact with a page. For example, clicking a button and getting some sort of response.
Many libraries and frameworks have been built on top of JavaScript that make Front End development even more robust and powerful! If you hear terms like React, Vue, Ember, Angular… those are all JavaScript frameworks used to build professional level applications.