What is FEE?
Goals
- Identify the key differences between Front End and Back End engineering
- Categorize various technologies used in Front End engineering
What is Front End?
The Front End is the part of the application that users see, touch, and interact with.
When we’re talking about web development, the Front End is the part of the code base that takes care of rendering the user interface in the web browser.
Over the last decade, the web has evolved from a platform that served static web pages with content to a platform that provides rich, interactive experiences to users.
What Makes Front End Engineering Interesting + Challenging?
It Presents Logical Challenges
See the Pen Tearable Cloth v2 by dissimulate (@dissimulate) on CodePen.
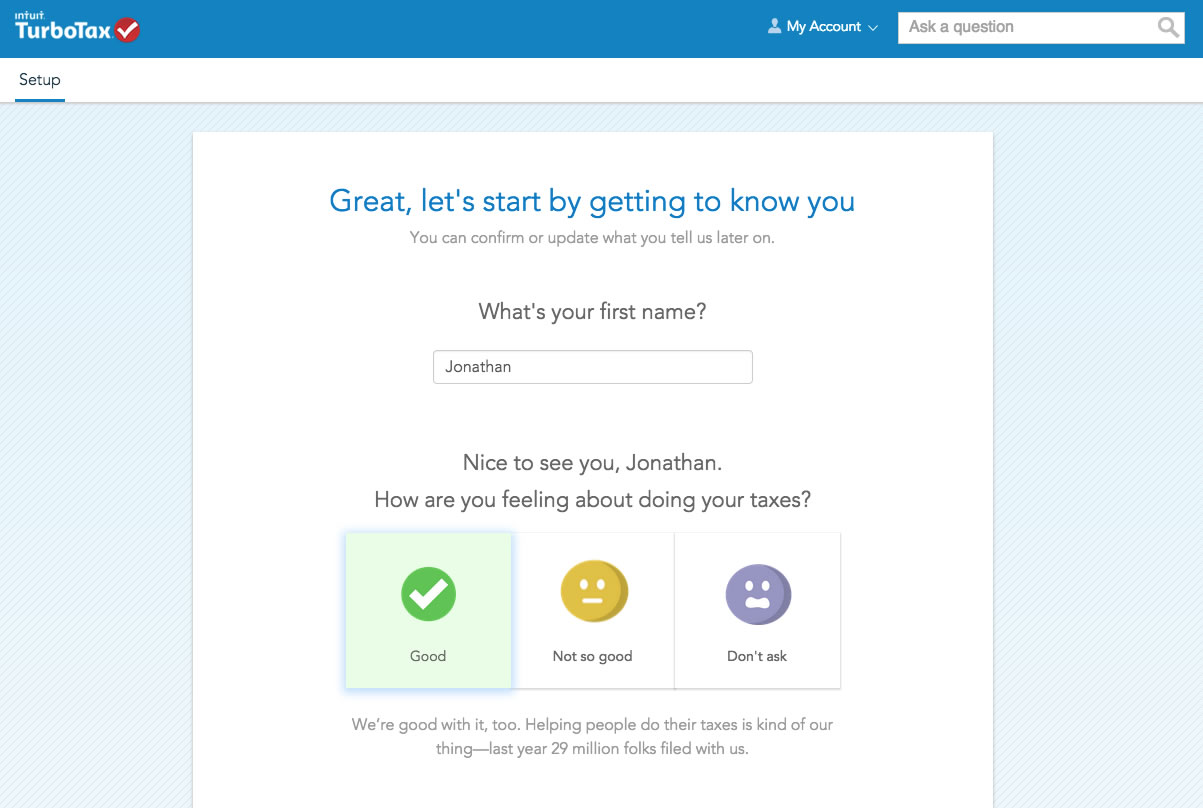
It Can Guide a User Through a Complicated Task

Here's a great blog post about how Turbo Tax makes a complicated, intimidating task relatively simple, and even fun.
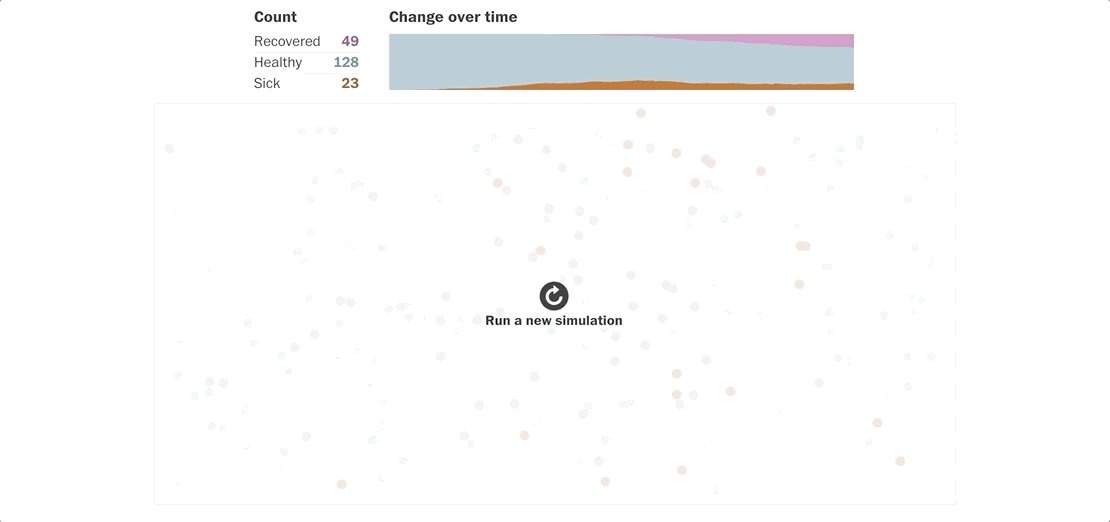
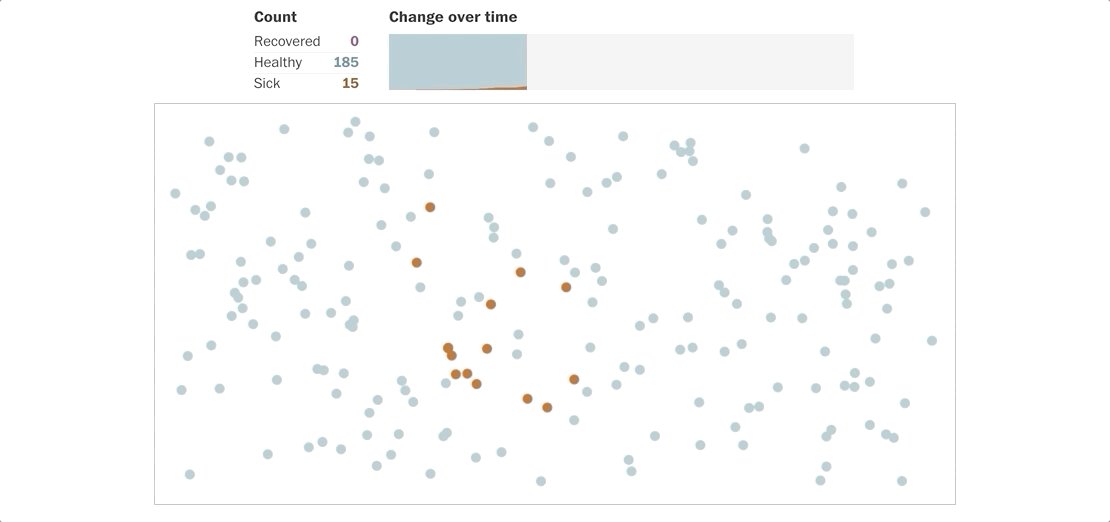
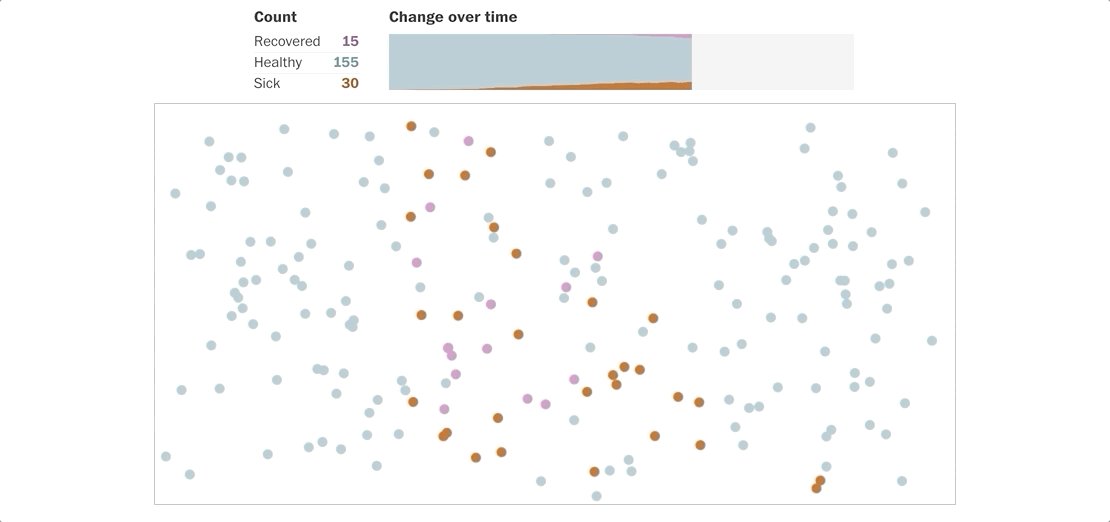
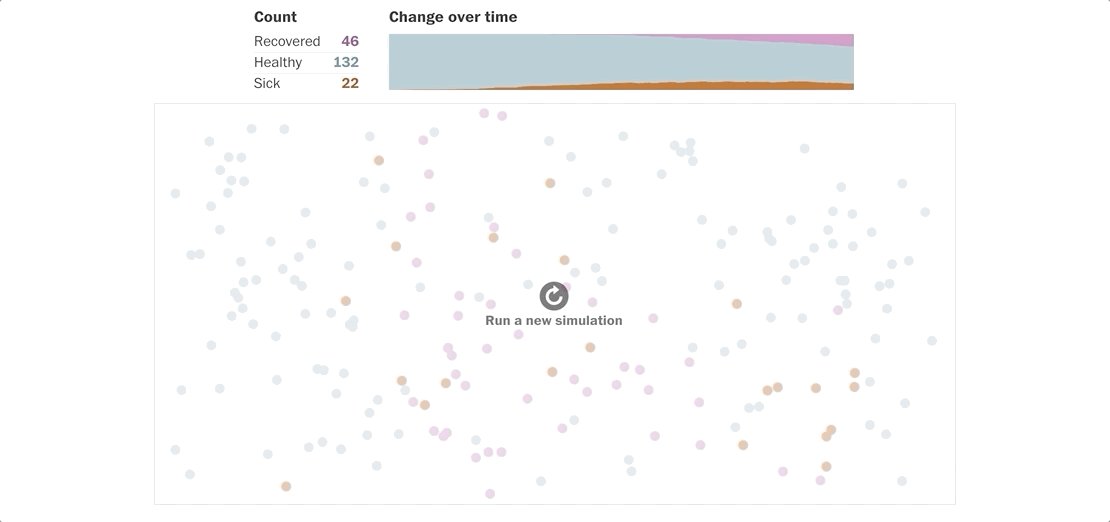
Or Help Us Understand a Complicated Subject
Big numbers are difficult to imagine. How can you imagine a billion? Even a thousand things collectively is a challenge. The recent news and precautions around COVID-19 is all a lot to take in and understand. Visualizations like this help people understand the role that social distancing can play in reducing the impact of the virus.

It Allows You, As a Developer, to Tell a Story

Check out The Boat - an interactive graphic novel about the Vietnam War using CSS/JS/Parallax.
No Matter Your Passion, You’re Needed in FE
While many people become developers because it can provide a stable career and lifestyle, it can also allow you to contribute towards something you are passionate about! Whether that be problems solving, exposing important data, or helping people do daily tasks, or anything in between, Front End developers play an essential role.
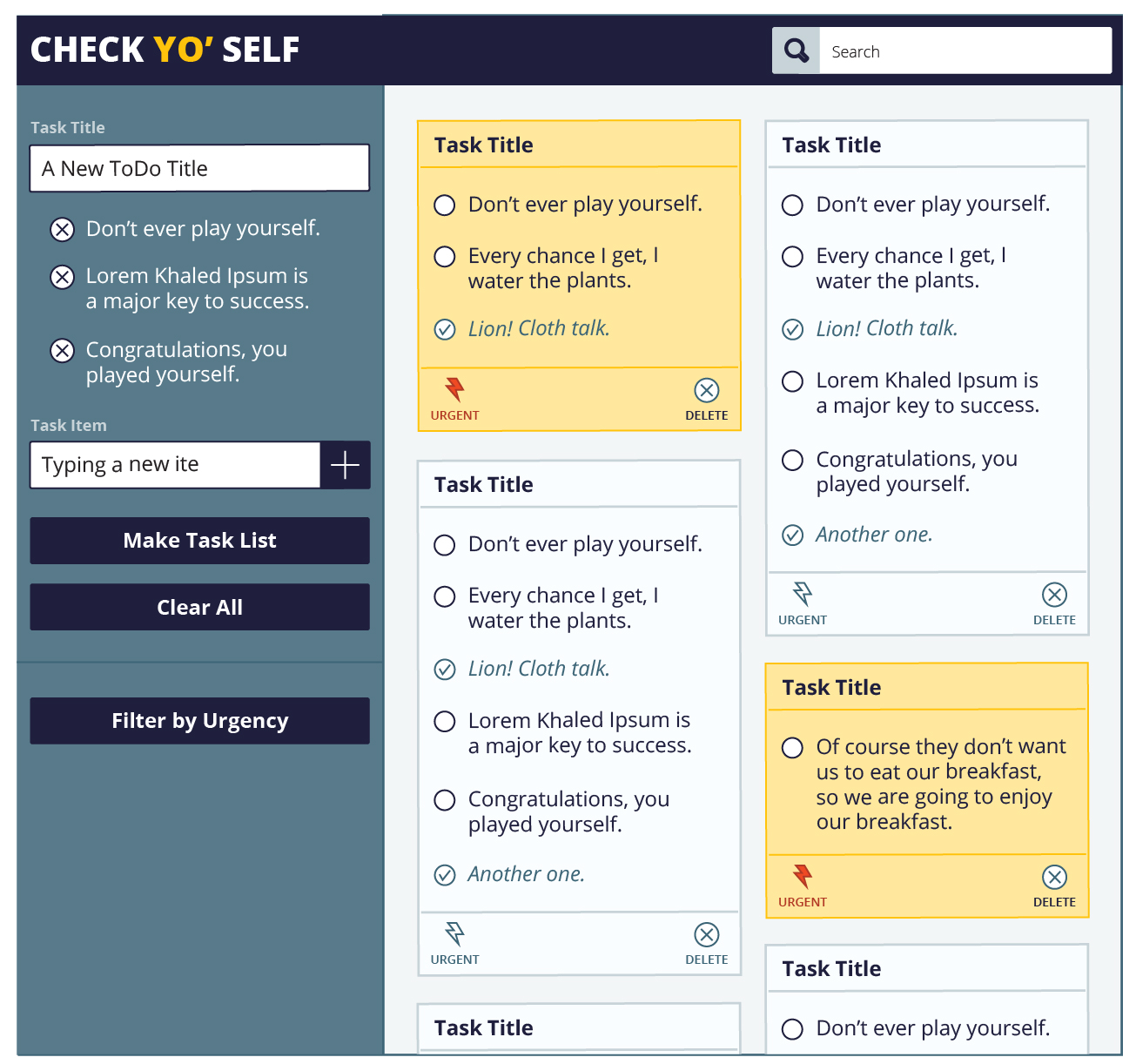
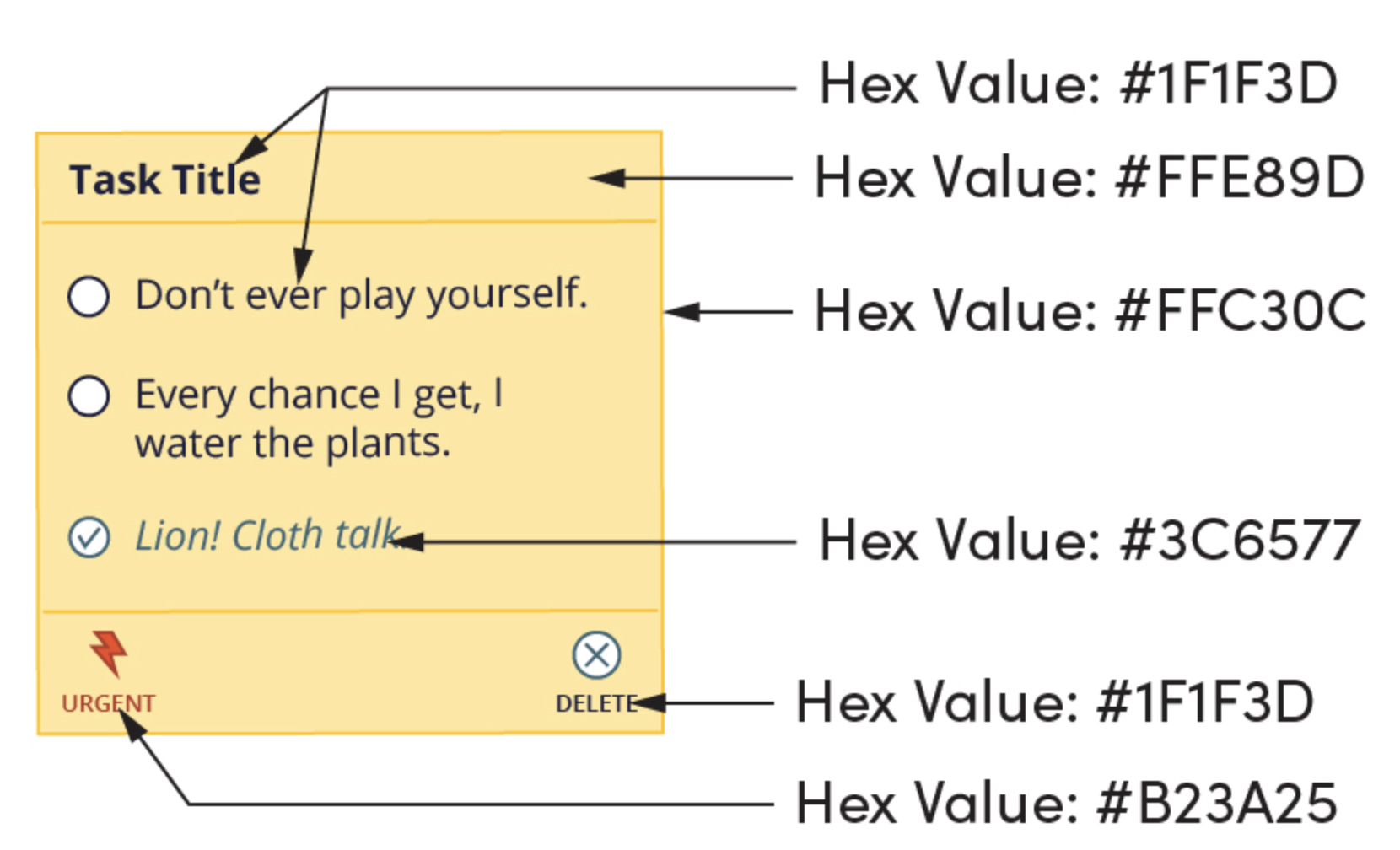
You Don’t Have to Be a Designer


Front End developers often work with designers, who provide detailed comps like the one above. These comps allow a Front End developer to focus on managing the complicated interactions of the site.
There’s a common misconception that the Front End is only about colors, fonts, and having a good eye. However, this type of development is more focused on making data useful, accessible, and interactive. The code we write in JavaScript and other frameworks does a lot of heavy logical lifting.
What technologies are used on the Front End?
The Front End of the web is based on three major technologies:
HTML
HTML holds the content we see on a page (text, images, etc.) and defines the structure and order in which the content appears.

CSS
CSS defines the look and feel of a webpage - it can change the layout of items on a page, colors, fonts, and even animate elements!

JavaScript
JavaScript is what lets the user interact with a page. For example, clicking a button and getting some sort of response.

Many libraries and frameworks have been built on top of JavaScript that make Front End development even more robust and powerful! If you hear terms like React, Vue, Ember, Angular… those are all JavaScript frameworks used to build professional level applications.
What are we doing today?
We’re going to dive into the three technologies used on the frontend:
- Discover the underlying structure of web pages with HTML
- Learn about some of the possibilities with CSS
- Use JavaScript to access HTML elements that appear in the browser
- Listen and respond to user interactions such as clicks and mouseovers