JavaScript Fundamentals
Before we start writing JavaScript code to make this Number Guesser game work, we’re going to touch on some fundamentals that will prepare us for that work.
During this section, the code we write and learn about will not yet be connected to our game. It’s just for learning!
Comments in Code
Throughout this resource and accompanying CodePens we will use today, you will see what we call comments in code. It is text in a code file that is usually gray — it’s readable by humans but not by the computer or browser. In JavaScript, each comment must have a // at the beginning of it:
//this is considered a comment
this is not!
Variables
We can use variables to store and reference information within a JavaScript program. We can think about it as a storage bin in the garage - the contents inside of the bin are what we care about storing, and the label on the outside is how we can quickly identify it.
The syntax for declaring variables and assigning a value to them is as follows:
var age = 23;
// console.log(age);
var sum = 3 + 4;
// console.log(sum);
JavaScript can store other types of data, but since we are building a Number Guesser game today, we will focus on numbers!
Variables and Calculations
Using the two new pieces of knowledge we’ve acquired, we can combine them to do work like this:
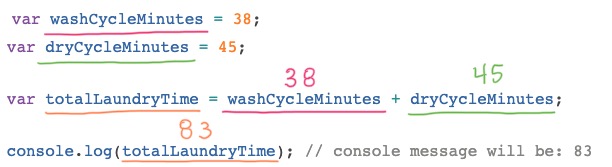
var washCycleMinutes = 38;
var dryCycleMinutes = 45;
var totalLaundryTime = washCycleMinutes + dryCycleMinutes;
console.log(totalLaundryTime); // console message will be: 83
Try It
In a new CodePen:
- Declare two variables (name of your choice) and store a value in each one.
- Declare a third variable that uses both of the previous variables and a math operation.
- Then use the
console.logmethod to ensure all values are being stored as expected.
Comparisons
JavaScript can also do comparisons! Today, we will focus on comparing numbers.
Explore to Learn
One at a time, copy and paste or type each line of code below into your CodePen - make sure this is in the JS pane. Predict what the output will be, then observe the alert message.
console.log(3 < 5)console.log(3 > 5)console.log(3 >= 3)console.log(3 === 5)console.log(5 === 5)console.log(5 !== 5)
Conditionals:
An if statement sets up different paths that the program can take depending on what is true at a given moment.
Explore: Reading if Statements
- Look at the code in the CodePen below. Jot down your prediction of what will happen when we run this code (once line 5 is uncommented).
- Once you've made your prediction, uncomment line 5 and read the message logged in the console. Change the value of the
agevariable to test out other situations!
Try It: Writing if Statements
Write an if statement that logs whether or not the user has drank enough water for the day. Use this variable as a starting point:
var waterInOunces = 16;
- If the user has already met their goal of 64 ounces, log the message, "Great work! You met your water goal for the day!"
- Otherwise, log the message, "Keep going to reach your water goal!"
Challenge: If someone drinks more than double the recommended water intake in a day, it's also not good. Log a different message if that is the case.
JavaScript Fundamentals Summary
- JavaScript can store numbers in variables and perform math operations with those variables
- JavaScript can follow different paths based on conditions we provide